Compatibilidad con otros frameworks
He hecho un pequeño ejemplo para que se pueda ver que el sistema es independiente de cualquier frameworks. El concepto siempre es el mismo y es que el html tenga los tags que nos permitirá definir el camino a nuestra api y a nuestros procesos que se ejecutaran con los eventos del html.
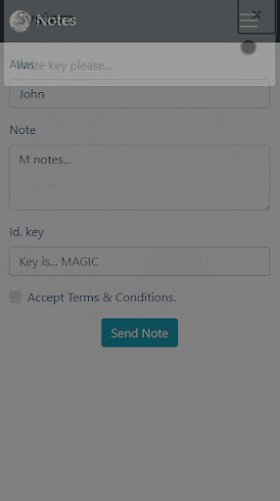
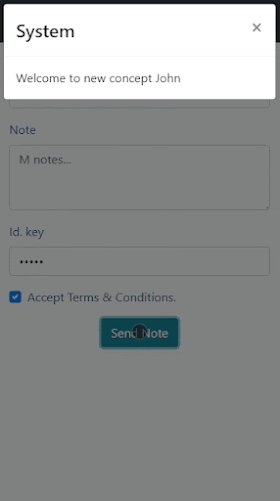
He hecho un pequeño ejemplo con bootstrap y el objetivo es que veais que en el código insertando nuestros tags, el sistema anda como siempre.
<div class="container p-3" id="note" data-dialog data-api="api_notes" >
<div class="form-group">
<label for="name">Alias</label>
<input class="form-control" id="note-name" data-live placeholder="Enter your alias...">
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">Note</label>
<textarea class="form-control" data-live id="note-text" rows="3"></textarea>
</div>
<div class="form-group">
<label for="key">Id. key</label>
<input type="password" class="form-control" id="note-key" data-live placeholder="Key is... MAGIC">
</div>
<div class="custom-control custom-checkbox form-group">
<input type="checkbox" class="custom-control-input" id="note-terms" data-live>
<label class="custom-control-label" for="note-terms">Accept Terms & Conditions.</label>
</div>
<div class="text-center">
<button id="note-btn" class="btn btn-info" data-onclick="exe_note" >Send Note</button>
</div>
</div>
Con nuestro nuevo método de trabajar nunca ha sido tan fácil crear nuestra aplicaciones web
Os podeis bajar el ejemplo del repo. La gran pregunta ahora es... ¿Quien nos va a ayudar en alguno de los métodos para generar pantallas?
Estamos cerca, muy cerca... 😏

Comentarios
Publicar un comentario