PBO - Process Before Output

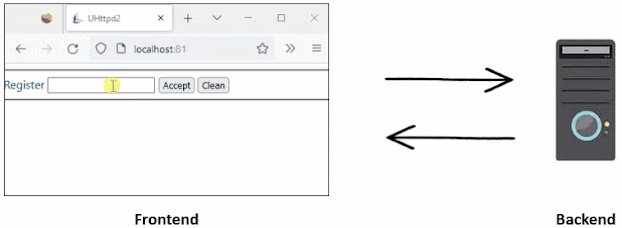
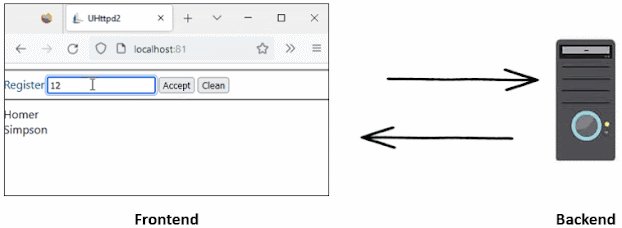
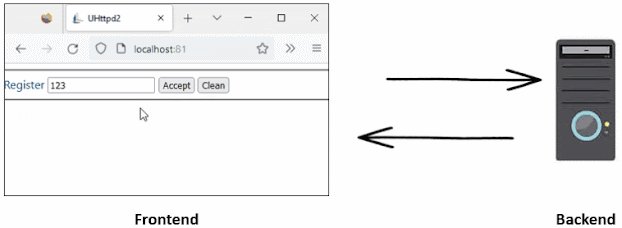
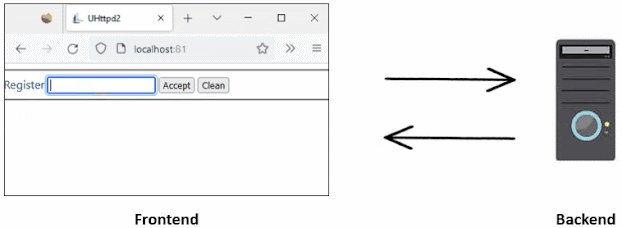
Una de las entradas en el canal de skype, era del colega Javier en la que una vez probados los ejemplos, ya se los habia comido todos y queria mas. Particularmente queria avanzar en el tema de los grid. En este sistema para el grid uso el pluguin de Tabulator que considero que es muy muy bueno para el estilo de programar de los harbourianos. Pero... ya llegaremos a este estado de como trabajar o evolucionar los pluggins, ahora no toca porque necesitamos la base de trabajo. Hasta ahora hemos visto como cuando creamos el servidor, definimos una rutas que sencillamente lo que hace es que cualquier entrada en la url la traduce para dirigirla a algun sitio, por eso lo llamamos router. Vamos a añadir un nuevo tipo de enrutamiento. Hasta ahora sabemos q podemos decir a nuestro sistema que cualquier entrada la podemos traducir a un fichero html que se encargara de enviar al navegador del cliente. Esto da una posibilidad de servir algo predefinido como una pagina web estatica, incluso en n...